Post by [Rain] on Mar 1, 2007 17:12:10 GMT -5
Color bar
1. Make a 600x250px canvas. (give or take) i144.photobucket.com/albums/r181/peacefulmemory/1.jpg
2. Open the images you want to use. For a color bar you use 6. i144.photobucket.com/albums/r181/peacefulmemory/2.jpg
2.5. If the images are big you should crop them down to a good size. i144.photobucket.com/albums/r181/peacefulmemory/2-1.jpg
3. Move the images to the 600x250 canvas. i144.photobucket.com/albums/r181/peacefulmemory/3.jpg
4. Resize the images to your liking. i144.photobucket.com/albums/r181/peacefulmemory/4.jpg
(4.9). On you program if you have layers rename them the color that you want them to be example- red, orange, yellow, green, purple, blue. i144.photobucket.com/albums/r181/peacefulmemory/4-1.jpg
5. Move your images into a line in color order. Hint: my images were too big so I played around with it till all of them fit.
6. Okay this is the fun part! Click you red layer or the picture that you want red. Go to Image>Adjustments>Color Balance. i144.photobucket.com/albums/r181/peacefulmemory/6.jpg i144.photobucket.com/albums/r181/peacefulmemory/6-1.jpg
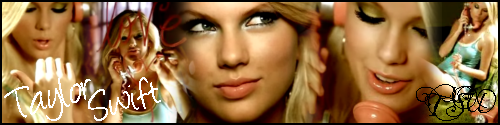
You do that for all of the images. That is it! This is my final product: You can use this to make your graphics different colors too.
You can use this to make your graphics different colors too.
Rain’s Tricks and Hint:
Around each image put a boarder. It looks good.
Add text to the bottom. i144.photobucket.com/albums/r181/peacefulmemory/other1.jpg
Save sig as PNG so the transparent areas are clear. i144.photobucket.com/albums/r181/peacefulmemory/last.jpg
1. Make a 600x250px canvas. (give or take) i144.photobucket.com/albums/r181/peacefulmemory/1.jpg
2. Open the images you want to use. For a color bar you use 6. i144.photobucket.com/albums/r181/peacefulmemory/2.jpg
2.5. If the images are big you should crop them down to a good size. i144.photobucket.com/albums/r181/peacefulmemory/2-1.jpg
3. Move the images to the 600x250 canvas. i144.photobucket.com/albums/r181/peacefulmemory/3.jpg
4. Resize the images to your liking. i144.photobucket.com/albums/r181/peacefulmemory/4.jpg
(4.9). On you program if you have layers rename them the color that you want them to be example- red, orange, yellow, green, purple, blue. i144.photobucket.com/albums/r181/peacefulmemory/4-1.jpg
5. Move your images into a line in color order. Hint: my images were too big so I played around with it till all of them fit.
6. Okay this is the fun part! Click you red layer or the picture that you want red. Go to Image>Adjustments>Color Balance. i144.photobucket.com/albums/r181/peacefulmemory/6.jpg i144.photobucket.com/albums/r181/peacefulmemory/6-1.jpg
You do that for all of the images. That is it! This is my final product:
 You can use this to make your graphics different colors too.
You can use this to make your graphics different colors too. Rain’s Tricks and Hint:
Around each image put a boarder. It looks good.
Add text to the bottom. i144.photobucket.com/albums/r181/peacefulmemory/other1.jpg
Save sig as PNG so the transparent areas are clear. i144.photobucket.com/albums/r181/peacefulmemory/last.jpg









 I like it
I like it